Hexo Hueman 테마를 사용하여 개발자 블로그를 운영중이다. 그런데 새로 작성한 글들이 구글에서 조회가 되지 않는 것이다.
처음에는 크롤링을 하지 않아서 그런 것이겠지 했는데, 몇일이 지나도 계속 조회가 되지 않았다.
이번 글은 Google Search Console을 통해서 구글에서 작성한 글이 검색되도록 한 과정과 용어들을 공유하겠다.
Google Search Console
처음 개발자 블로그를 만들고 구글에 블로그를 노출시키기 위해서, sitemap을 추가하기 위해 Google Search Console을 처음 접했다.
그리고 얼마후 블로그에 게시한 글들이 구글에서 조회가 되는 것을 보고, 그 이후에는 Google Search Console에 따로 접속하지 않았다.
최초에 landscape 테마를 사용하다가, 너무 클래식한거 같아서 Hueman 테마로 변경했다. 그런데 Hueman 테마로 변경후부터 구글에서 새로운 글이 검색이 되지 않았다.
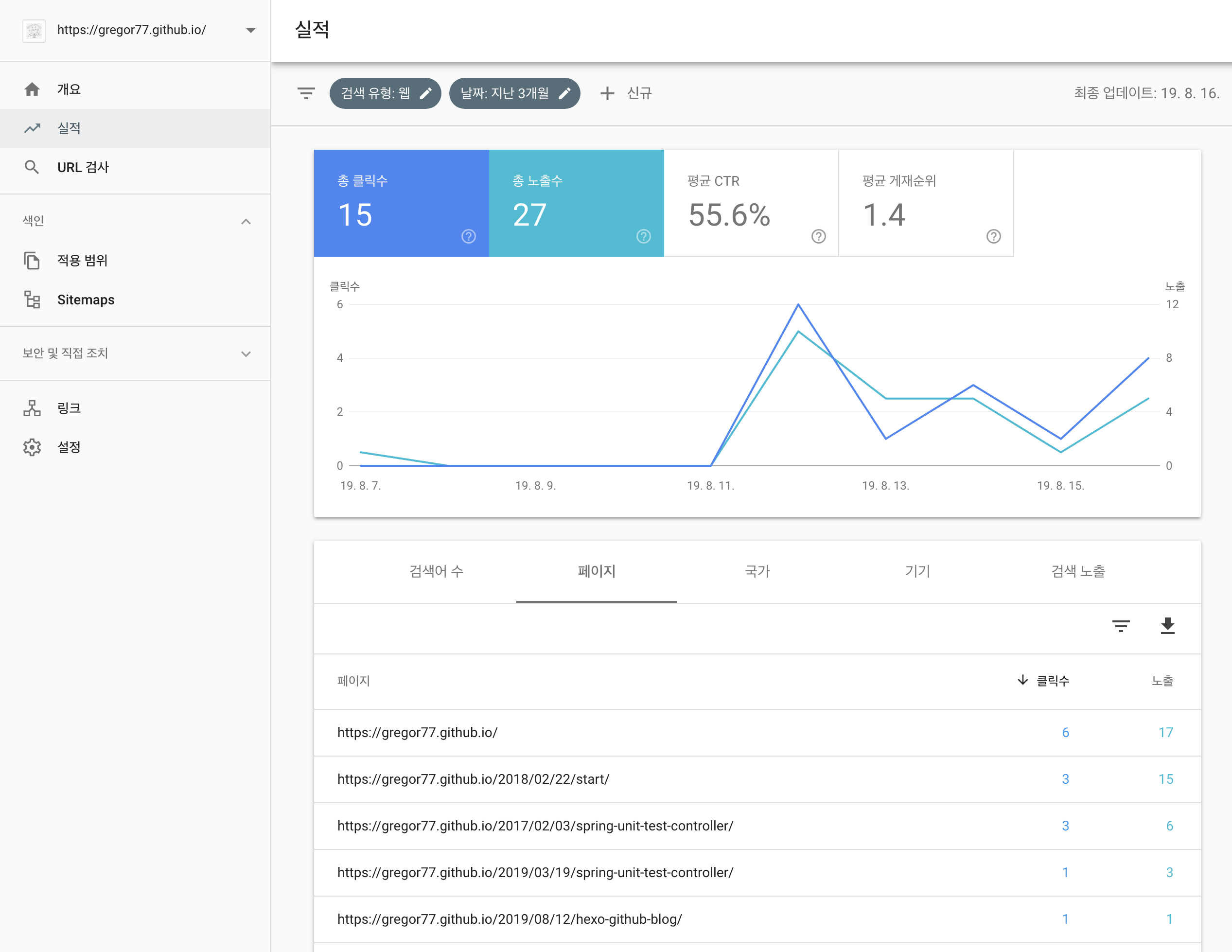
Google Search Console에 접속해서 “실적” 메뉴를 보면 페이지 노출수를 확인할 수 있다. 예상대로 새로 작성된 post 자체가 보이지 않았다.

Search Console에 등록된 블로그의 sitemap.xml은 잘 조회되고 있었기 때문에, 혹시 Googlebot이 크롤링을 제대로 못하는 것이 아닌가 의심이 갔다.
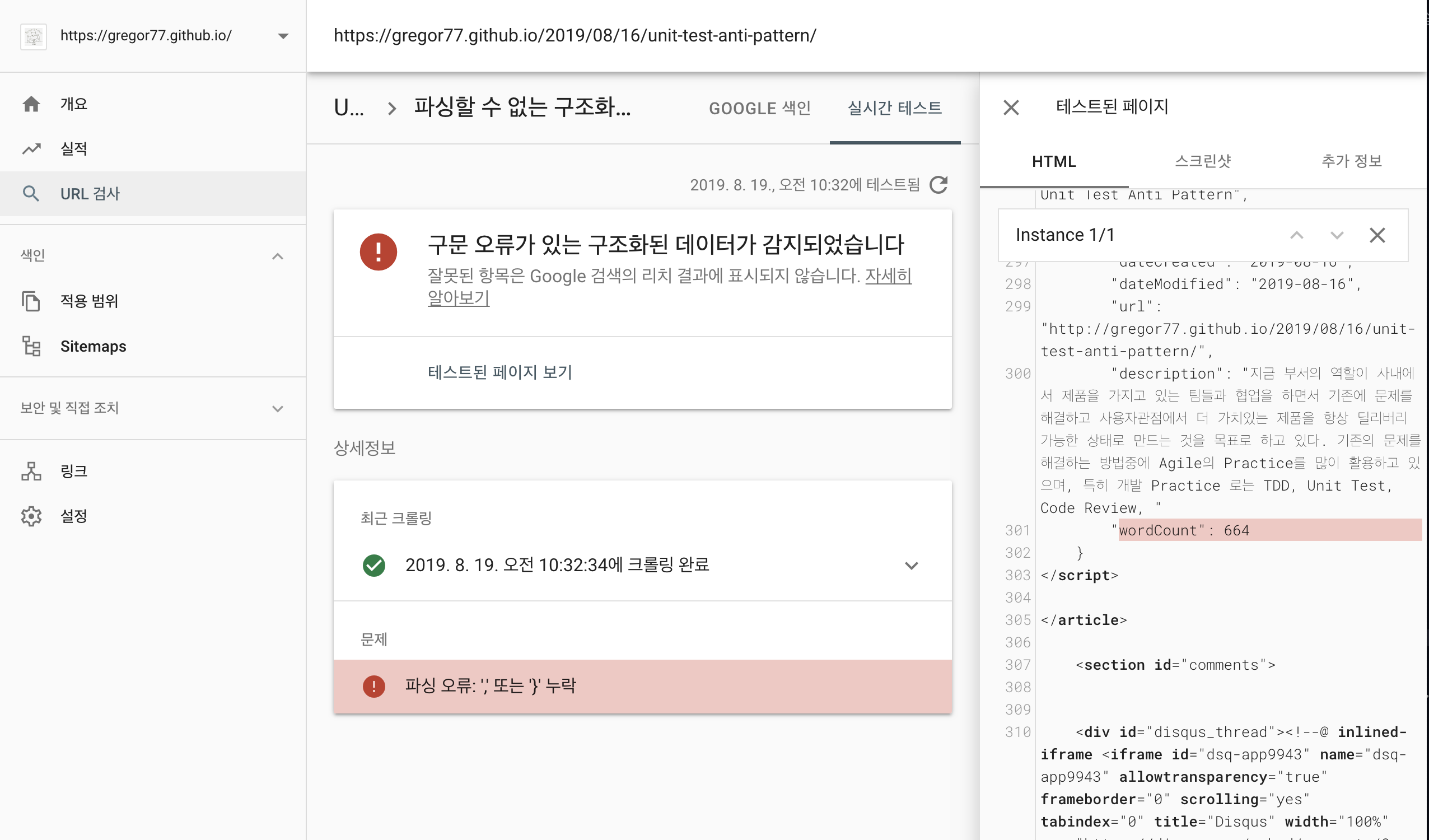
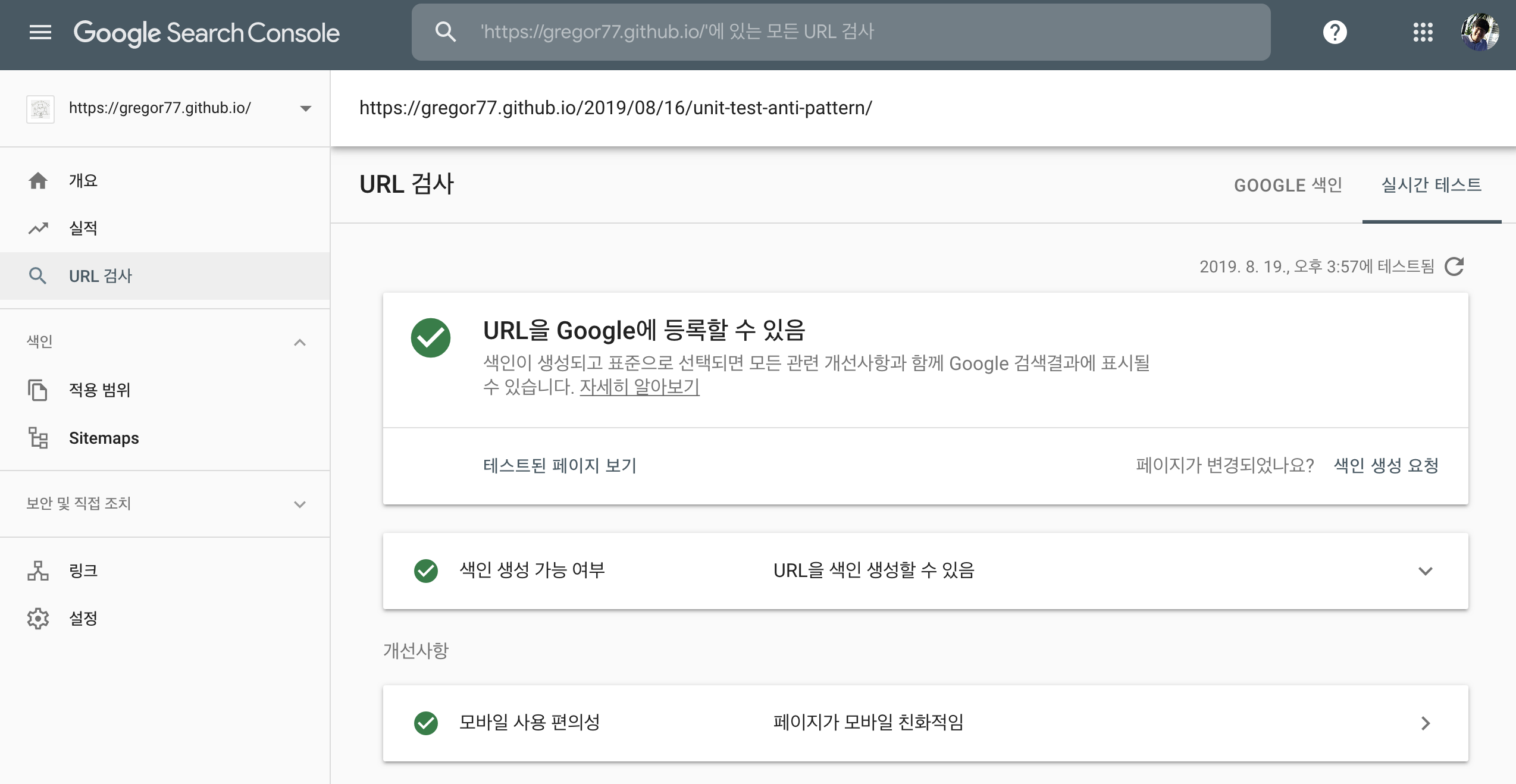
Search Console에서 “URL 검사”라는 메뉴를 사용하면 입력된 URL 주소로 Google에서 생성한 색인의 현재 상태를 확인할 수 있었다.
원인은 Hueman Theme에서 새로 작성한 글들은 “파싱할 수 없는 구조화된 데이터” 에러를 발생하고 있었고 Googlebot이 크롤링을 실패하면서 검색이 안 되는 것이었다.
에러 내용을 클릭하면, 오른쪽 탭에 “크롤링된 페이지” 상세 정보를 확인할 수 있고, 마치 개발자도구 처럼 어디 부분에서 에러가 발생했는지 확인할 수 있다.
이미 크롤링되서 색인된 페이지가 아닌, URL 기반으로 실시간으로 테스트를 해서 현재 페이지의 상태를 확인하고, 색인생성 가능여부를 판단할 수 있다 .

해결방법 : 구조화된 데이터 테스팅 도구
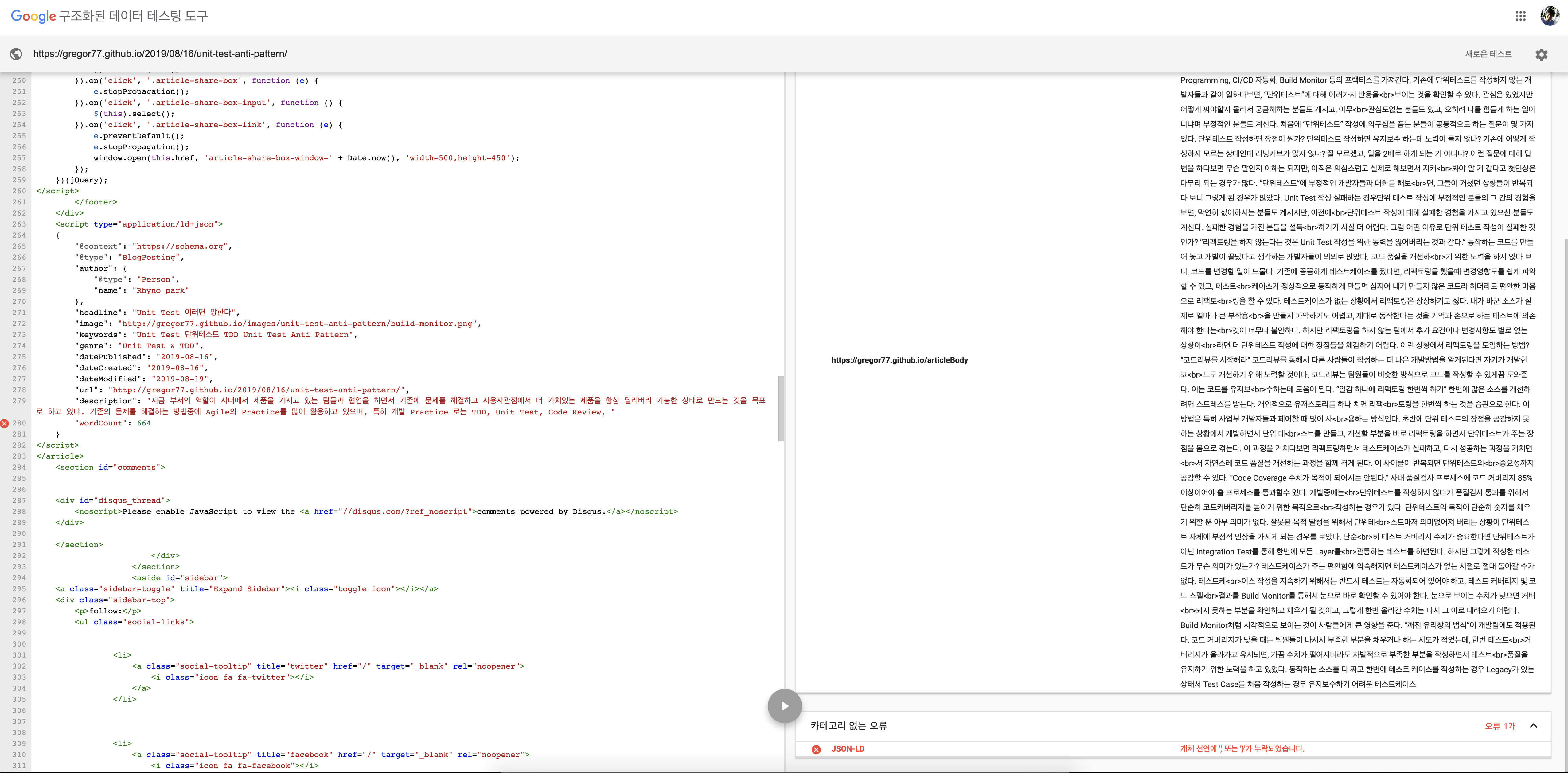
구조화된 데이터 테스트 도구를 사용하면, 입력된 URL에 조회되는 데이터의 구문을 수정하고 테스트 할 수 있다. 마치 개발자 도구처럼 데이터를 수정할 수 있고, 오른쪽에 현재 데이터 상태를 바로 확인할 수 있기 때문에 편하다.
URL에 내 블로그에 등록된 글 주소를 입력해보았는데 역시나 구조화된 데이터로 파싱되지 못하는 에러가 있었다.
[오류] 카테고리가 없는 오류 - Object parsing 실패
- JSON-LD: 개체 선언에 “,” 또는 “}”가 누락되었습니다.
- JSON-LD 값을 확인하면, “description”의 값 다음에 “,”가 없어서 제대로된 Object로 인지를 못한다.

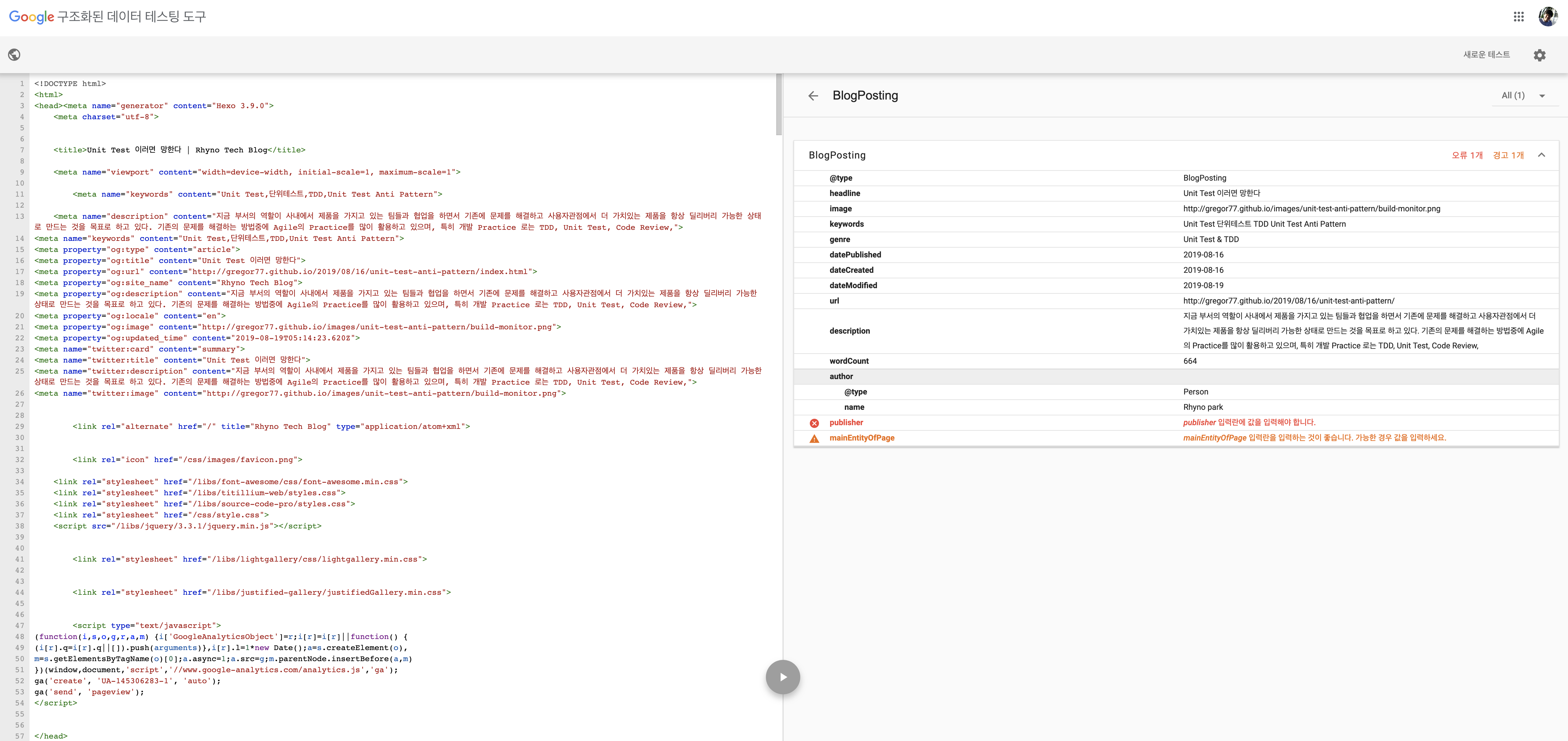
description의 값 다음에 “,”을 추가하고 다시 테스트를 해보면, 해당 에러는 없어지고 JSON-LD에 publisher, mainEntityOfPage 속성을 추가하라는 경고와 오류가 발생한다.
[오류] JSON-LD 속성 추가 - publisher, mainEntityOfPage
Hexo에 Hueman 테마를 보면 ld_json.ejs 파일이 있다. 파일을 보면, JSON을 사용하여 JSON을 RDF로 변환하는데 필요한 모델의 추가적인 매핑정보가 작성되어 있다.
JSON-LD를 표현하는 방식은 Schema.org 사이트를 참고하면 의미와 사용법에 대해서 상세히 설명되어 있다.
아래처럼 ld_json.ejs 파일을 변경하고, hexo로 다시 deploy 후 Google Search Console에서 실시간 URL 검사를 하면 정상적으로 나오는 것을 확인할 수 있다.
hexo deploy를 한다고 해서 Googlebot이 바로 크롤링을 하지 않기 때문에, 실시간 테스트를 통해 테스트를 해야한다.
- description의 값 뒤에 “,” 추가
- publisher 속성 추가
- 페이지의 출판자를 의미
- mainEntityOfPage 속성 추가
- 설명중인 주요 항목인 페이지에 대한 설명을 의
1 | //ld_json.ejs 파일 변경 |

SEO, Sementic Web, JSON-LD
구글에서는 크롤링을 할때 수집하려는 리소스가 구조화된 데이터인지를 확인하고, 구조화된 데이터인 경우만 정상적으로 크롤링을 하고 색인을 만드는 과정을 거친다.
그리고 사용자가 검색시, 구글 검색 사이트에서 검색 결과는 생성된 색인들 내에서 조회되는 과정을 거친다.

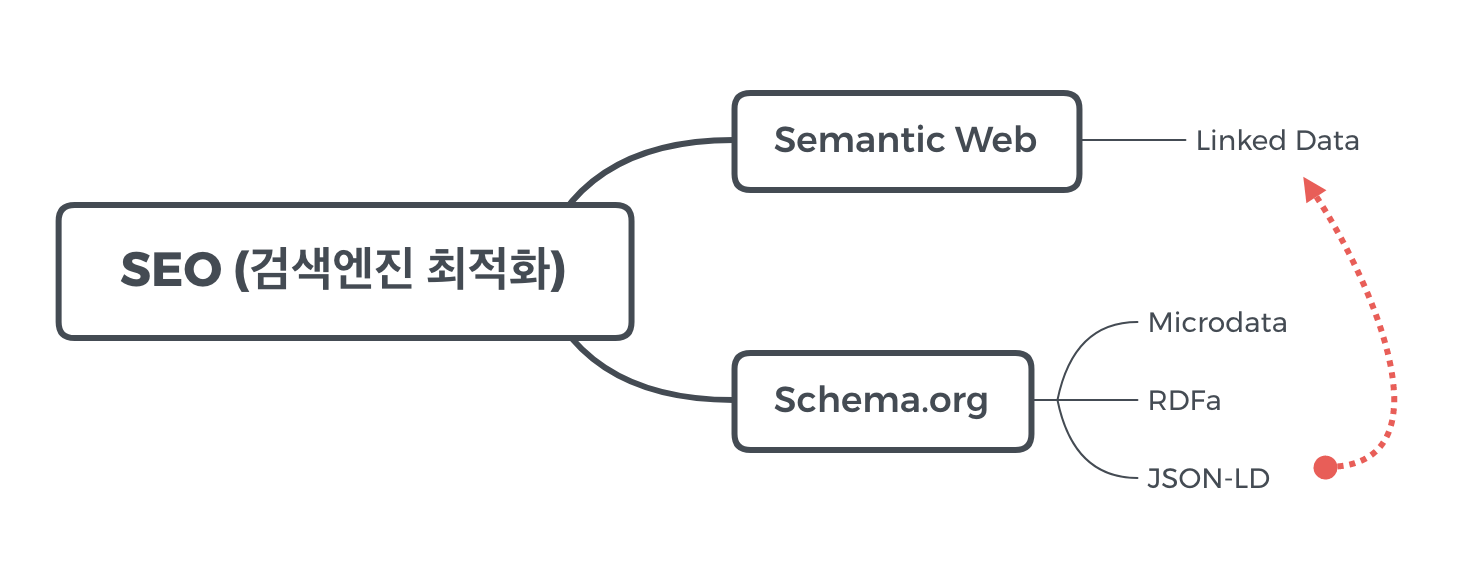
검색 엔진 최적화 (Search Engine Optimization, SEO)
블로그 글을 작성하면서, 내가 작성한 글이 비슷한 고민을 하는 사람에게 노출되면 좋을 것 같다는 생각을 했다. 개인도 이러한데 특히 온라인 쇼핑몰이나 돈이 오가는 사이트의 경우, 사용자가 키워드로 검색시 상위에 노출되는 것이 매출과 직결될 것이다.
검색엔진최적화는 웹 페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성해서 검색 결과의 상위에 나올 수 있도록 하는 작업을 말한다.
-위키피디아: 검색 엔진 최적화-
Semantic Web
작성중
Schema.org
작성중
JSON-LD
작성중
결론
Hexo와 Github을 이용해서 개발자 블로그를 만들면서 SEO (검색엔진최적화)란 용어를 처음 들었다. 구글, 네이버, 다음 검색사이트에 블로그를 노출하기 위했던 일들을 생각해보자.
- sitemap 또는 rss 생성 및 웹마스터 도구 등록
- 네이버는 rss2방식을 제공하기 때문에 추가함
- robots.txt 생성
- robots.txt 파일을 통해서 검색 사이트에서 크롤러가 작업을 할때 블로그에 크롤링 가능한 파일, 불가능 파일을 정리하고 거기에 따르도록 지시할 수 있다.
- 구글 같은 경우에는 크롤링이 실패할 경우, 새로 작성한 파일의 색인을 만들지 못하고, 변경한 글의 경우 이전에 작성한 내용이 노출되었다.
사내 시스템이나 B2B 사이트를 만들때는 전혀 생각하지 못했던 것들을 Hexo + Github으로 개발자 블로그를 만들면서 “SEO (검색엔진최적화)를 위한 Tip”을 알게 되서 의미있었다.
Blog를 손쉽게 만들어주는 Hexo나 Jekyll 각각 마다 손쉽게 SEO를 적용할 있는 라이브러리들이 많았다. 블로그를 검색 사이트에 노출하기 위한 작업을 통해서 어떻게 검색사이트가 리소스들을 검색엔진에 노출시키는지 이해할 수 있었다.