React 개발환경에서 오픈소스 Editor를 활용하여 게시판을 구현을 진행한다.
아래 두가지 오픈소스 에디터 중, Jodit Editor를 선택하여 에디터 개발을 진행하기로 결정했다.
- Jodit Editor
- 라이센스 페이지 참고하여 오픈소스 or Pro버전 사용여부 결정
- TOAST UI Editor
- 일부 Tag의 경우 파싱 에러가 발생하여 입력하지 못하도록 넣어줘야 한다는 개발자 경험이 존재
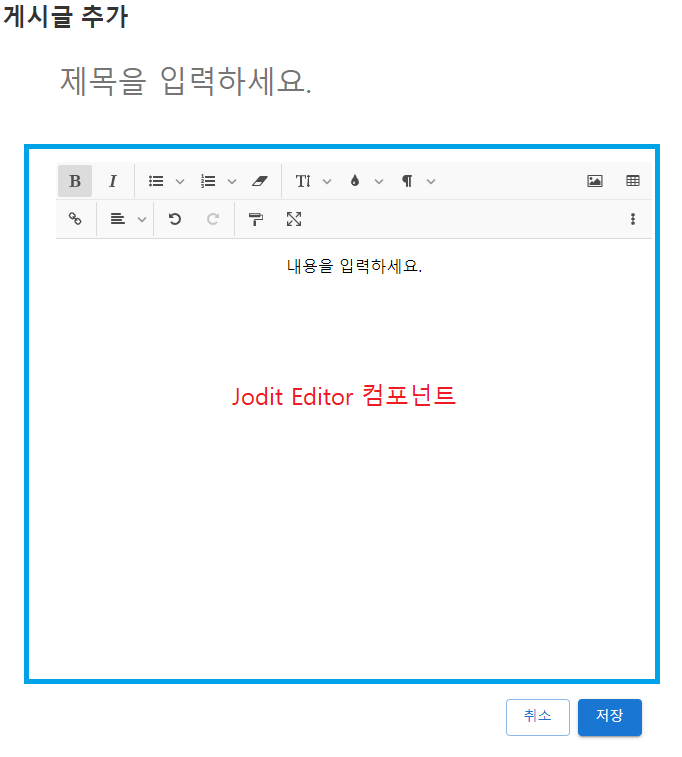
React Jodit Editor를 사용한 컴포넌트
Jodit에 React 사용법 페이지를 참고하여, Editor 컴포넌트 생성

사용자 시나리오
- 게시글 목록 조회
- 게시글 목록은 Card view 형태로 목록이 조회된다.
- 게시글 내용은 Html tag가 제거된 채로 보여진다.
- 게시글 생성
- 제목, Editor에서 입력한 내용을 가지고 신규 게시글을 생성한다.
- 게시글 id, 제목, 내용을 Elastic Search에 저장한다.
- 게시글 상세조회
- 제목과 Editor로 등록한 html 내용을 보여준다.
- 게시글 제목, 내용을 통한 게시글 조회
개발시 참고
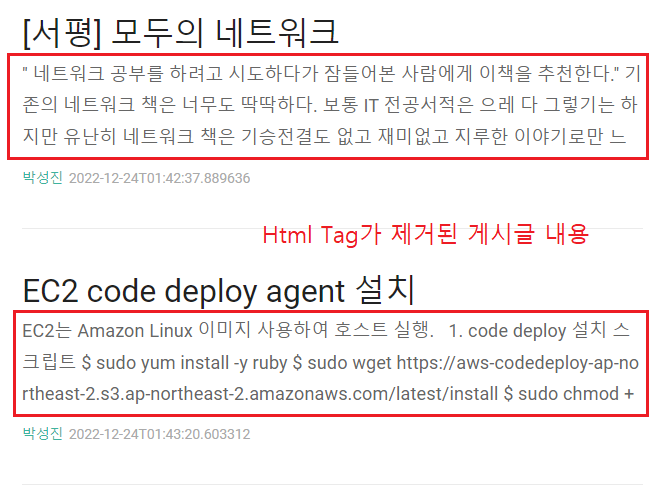
1. 게시글 내용에서 Html 제거
에디터에서 내용을 편집하면 기본적으로 tag가 포함된 내용을 text로 전달받는다.
- Html Tag가 제거된 게시글 내용이 필요한 이유?
- 게시글 목록 조회 시 Card view에서 태그가 제거된 내용 출력
- 검색 엔진(Elastic Search)으로 게시글 내용 조회 시, 태그가 제거된 내용을 ES에 저장
처음에는 서버에서 XSS Filter를 통해서 tag를 제거하는 방향으로 접근하려고 했으나, Jodit Helper 모듈에서 stringTags 함수를 통해서 태그가 제거된 텍스트를 구할 수 있다.
1 | const handleChange = (htmlContents) => { |

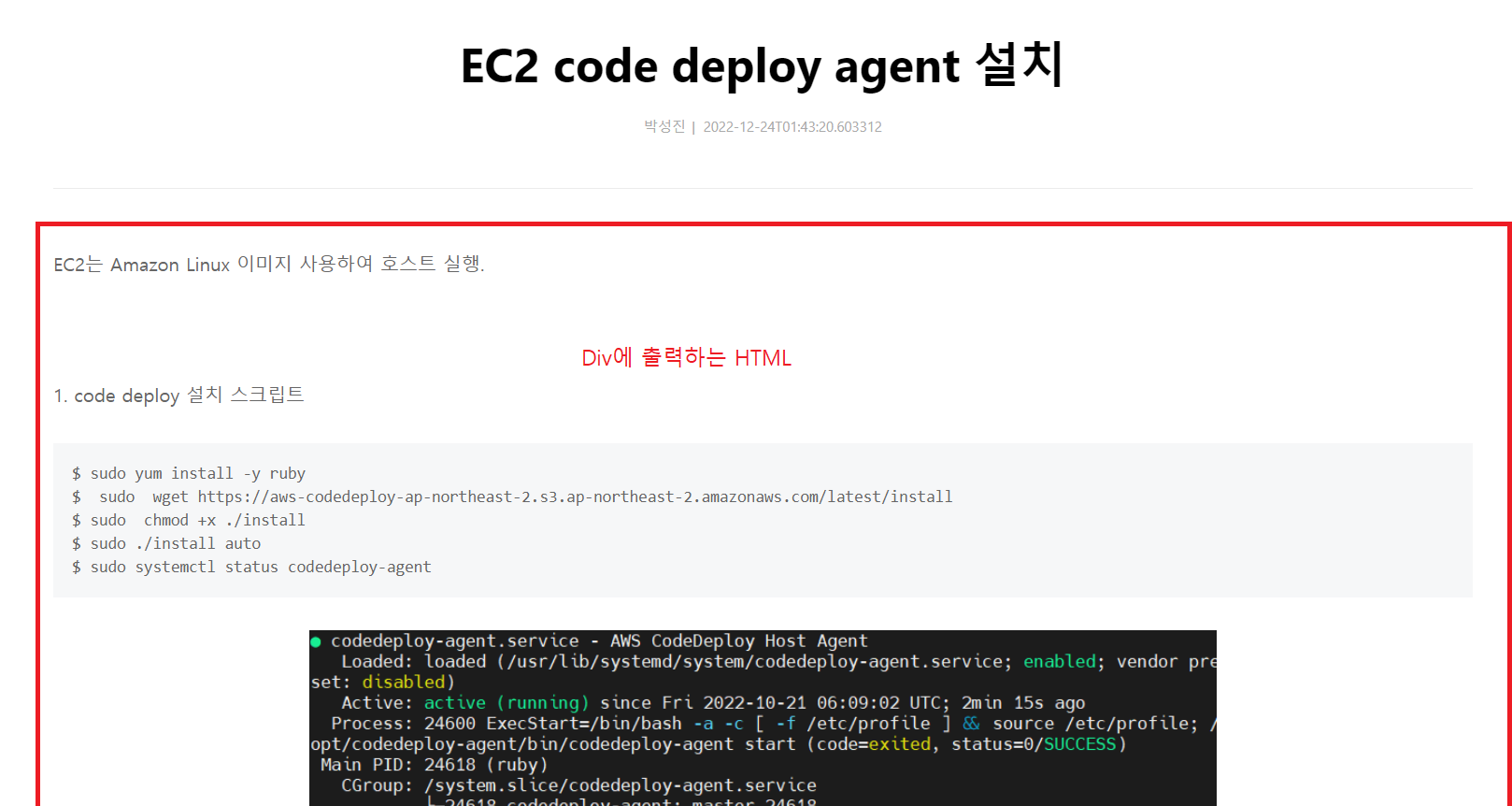
2. 게시글 내용(HTML) 출력하기
div의 DOM Element에서 innerHtml로 값을 지정하는 경우, 게시글 내용을 표현할 수 있지만 XSS 공격에 쉽게 노출될 수 있기 때문에 위험하다. React에서는 직접 html을 설정할 수 있지만 위험하다는 것을 상기하기 위해서 dangerouslySetInnerHTML을 통해서 _html 키를 가지는 객체를 전달가능하다.
1 | <div className="article-detail--contents-wrapper"> |

마무리
검색엔진에서 게시글 내용으로 조회하기 위하여, Html tag를 제거한 plainContents를 게시글 id와 함께 Elastic Search에 저장하면 게시글 내용을 통한 검색이 가능할 것으로 예상된다.